Necesitas un programa Paint Shop Pro o cualquier otro para hacer las imagenes de fondo.
Y un programa Dreamweaver, para crear el codigo html.
Puedes encontrar la primera parte de este tutorial aqui

Materiales:
h
Una vez preparado el fondo, podemos poner un menu, para que las personas que entran a ver nuestro espacio, puedan encontrar cada cosa agrupada y asi le resulte más fácil encontrarlas.
Lo ideal sería que tuvieramos cuatro grupos de cosas diferentes; Yo por ejemplo tengo, Tutoriales, Traducciones, Un grupo que llamo Sembrando con temas de crecimiento interior, y un grupo que llamo Enlaces,donde pongo todo lo demás, tag board, galerias y cosas por el estilo.
Sería sencillo hacer esta división, con cuatro palabras, que nos llevaran a cuatro páginas en las que pondríamos nuestros diferentes destinos.
Tutoriales
Traducciones
Sembrando
Enlaces
Nos bastaría con hacer cuatro páginas, y en ellas colocar los enlaces a cada cosa.
Es un buen método, pero para que quede centrado el texto y todo situado en su sitio, tenemos que hacer una tabla, y colocarla en el lugar que nos guste.
Situamos el cursor, dentro de la fila de abajo, donde tenemos nuestro fondo abajo.jpg
Y hacemos una tabla con dos columnas esta vez asi:

Selecionamos la columna de la izquierda en esa flechita que señala la mano.

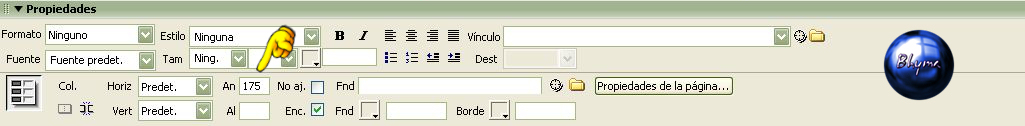
Y le ponemos el ancho que nos haga falta, abajo en propiedades asi:

Se hace una tabla con las filas necesarias y una columna, para que queden los apartados bien alineados.
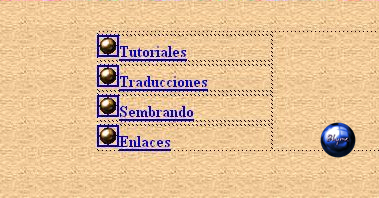
nos quedaría algo asi:

Para separar las palabras y que se vean mejor, vamos a utilizar una imagen transparente, que insertaremos entre una fila y otra de esta manera.
Abrimos una imagen transparente de 1x1 píxeles, y lo guardamos como imagen gif, con el programa Animation Shop.
el que yo tengo se llama spacer.gif.
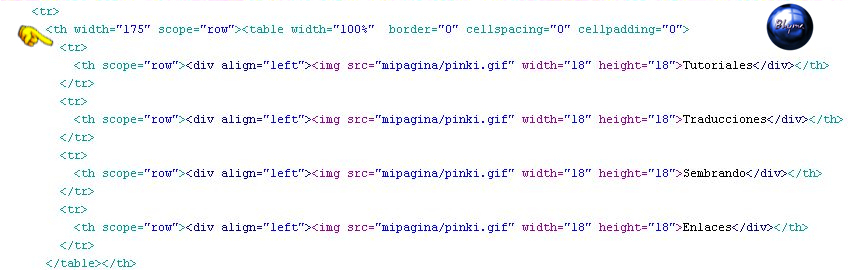
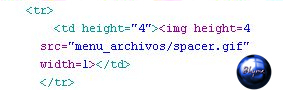
Vamos a ver el código de la página, y buscamos la lista, encontraremos esto:

Tenemos que insertar este codigo:

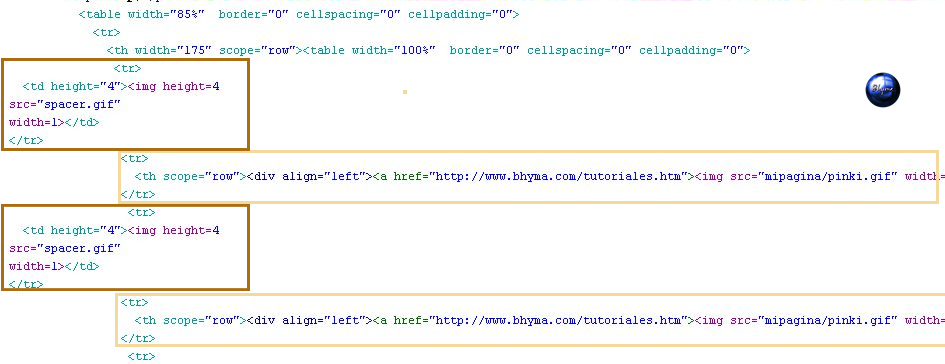
Nos quedaría esto en la parte Codigo:

Y esto en la parte de diseño:

Para cambiar los colores de esta fuente, arriba en Modificar, Propiedades de la pagina, y a la izquierda, donde pone Categorías, Vínculos, ponemos los colores que nos vayan bien al diseño.
|