Necesitas un programa Paint Shop Pro o cualquier otro para hacer las imagenes de fondo.
Y un programa Dreamweaver, para crear el codigo html. 
Materiales:
Vamos a necesitar tres imagenes para esta página, una imagen central, que haremos con una máscara, de las que vienen en la carpeta de materiales, o cualquier otra que nos guste.
La imagen central debe de tener las medidas suficientemente anchas para que nos sirva de título arriba de la página.
Yo he usado 1024 X 300 píxeles, pero se pueden variar dependiendo del diseño.
Podemos llamar a esta imagen, centro.jpg;
Con la herramienta Selección, hacer un cuadrado pequeño en la zona inferior, para conseguir un fondo liso que nos servirá para la parte en la que se escribe y se ponen todos los elementos de nuestra página.
Yo he hecho otra imagen seleccionando un cuadradito en la parte superior, con el color oscuro, pero no es necesario si se usan solamente dos filas.
Yo he usado esa parte para poner el título del tutorial.
Programa Dreamweaver.
En Modificar, Propiedades de la página, ponemos un color de fondo que le vaya bien a los colores, este color queda como un borde.
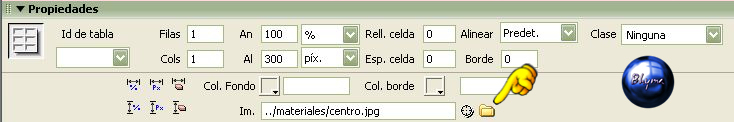
1 - Hacer una tabla con estas medidas:

Pondremos dos filas si no vamos a poner el título arriba de la imagen central, esto ya es opcional.
Situamos el cursor en la fila central y hacemos una tabla con estas medidas:

Con esta tabla seleccionada, vamos a poner de fondo la imagen centro.jpg.
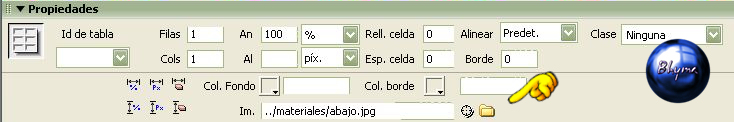
Vemos abajo estas opciones:

para poner el fondo a la parte de abajo, tenemos que hacer lo mismo, y buscar la imagen de fondo:

Ahora, ya podemos poner dentro de este espacio todo aquello que necesitemos.
|