
Vamos a hacer una tabla con los tutoriales y le vamos a poner los enlaces, al pasar el ratón por la palabra, se abrirá una ventanita con el modelo de ejemplo en tamaño pequeño.
Primero hacemos la base de la página, podemos poner las propiedades, los colores de los vínculos, el fondo de página y el color de fuente.
Todo eso queda arriba al principio de la página.
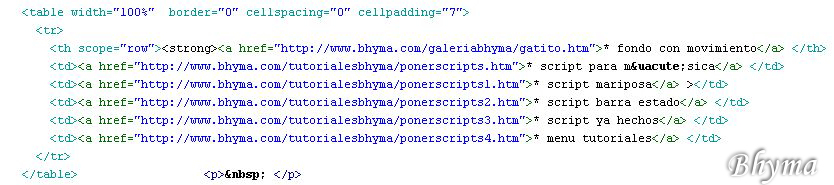
Después haremos la tabla o el menu con cada vínculo.
veremos esto:

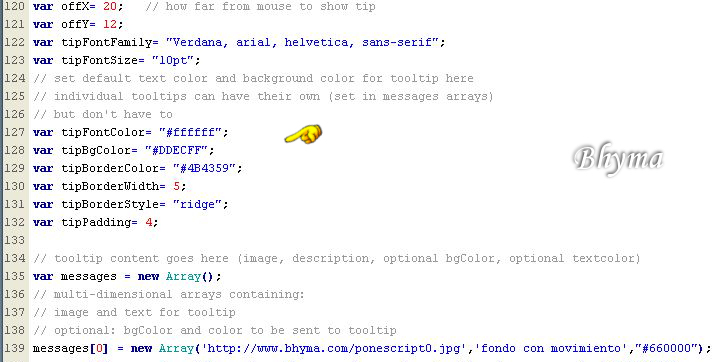
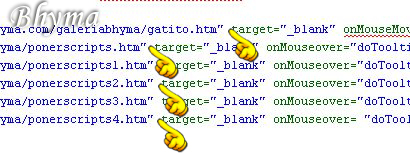
El script es este:  Vamos a pegar un script aqui donde señala la mano:

Vamos a ver lo que tenemos, todo el script lleva los datos relacionados con las ventanitas que se abren al pasar el raton por encima del vínculo que hemos creado, y la ventanita tiene un fondo, un borde y un tamaño y color de fuente, esto lo cambiamos aqui:

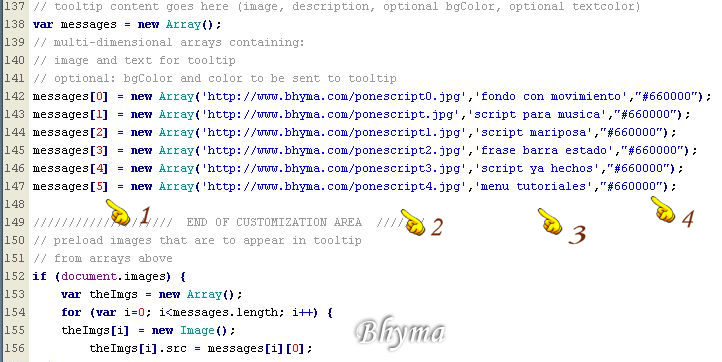
Después tenemos más abajo la descripción de las imágenes que salen dentro de cada ventana, pondremos la dirección completa de cada imagen, y el nombre del tutorial que saldrá debajo de la imagen:

1- Este número es muy importante, tomaremos nota de cada uno para que coincida con el evento que debemos poner en cada enlace de la tabla que hemos hecho antes.
2- Aqui tenemos que poner la dirección de la imagen que corresponde a ese tutorial, para que salga dentro de la ventanita.
3- El nombre del tutorial que saldrá debajo de la imagen, dentro de la ventanita.
4- El color del fondo de la ventanita, que podemos poner de acuerdo al resto de la página.
Ya tenemos el script listo y tenemos el menu hecho, pero no hemos relacionado cada palabra del enlace con la imagen, eso lo vamos a hacer ahora,
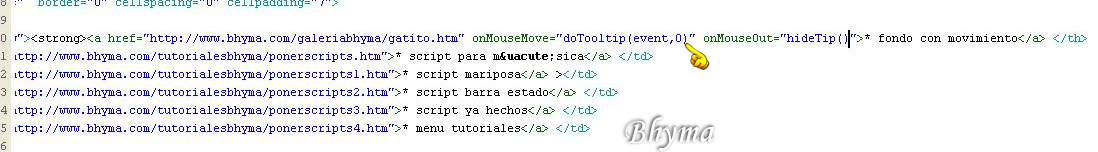
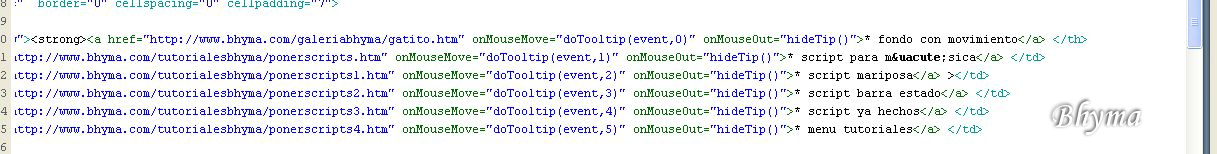
Seguimos en el código, y subimos a la lista de direcciones que hemos puesto antes, al hacer la tabla:

Debemos de escribir esto, despues de la dirección, y en cada event, poner el número que le corresponde:
onmouseover="doTooltip(event,0)" onmouseout="hideTip()
Nos quedará esto:

Nos falta poner la orden DIV.
aqui dejo lo que tienes que pegar, justo antes de </Body>
| <div id="tipDiv" style="position: absolute; visibility: hidden; z-index: 100; left: -3; top: 700; width: 650; height: 19"></div> |
Ahora ya podemos probar, y ver si se abre la ventanita al pasar el ratón por encima del enlace.
Voy a poner aqui, una cosa más, relacionada con esto, yo tengo a parte de este enlace, una orden de abrir la ventana del tutorial sin la barra de herramientas.
Asi disponemos de más espacio y se evitan las copias.
| onclick="window.open('http://www.tudirecciondeltutorial.htm', 'Ventana', 'scrollbars=yes,status=no,resizable=yes'); return false;" |
Esto se pone, aqui:

Si necesitas preguntar algo, puedes escribir aqui

|